In this post I will demonstrate the various steps for creating and deploying a SharePoint-hosted add-in using Visual Studio 2015. We will also look into the project structure, customization and some of the common errors occurred.
Pre-requisites
1) An environment for apps must be properly configured. See detailed steps here.
2) A SharePoint App Catalog site must be created for publishing the add-in (Not mandatory in dev environment). See detailed steps here.
3) MS Office Developer Tools for Visual Studio 2015 must be installed else the project templates for add-ins will not be visible. You can download it here.
4) Visual Studio 2015 must be opened in "run as administrator" mode.
5) The user account used for deploying the solution should not be "System Account".
Note: If an apps environment is not configured properly, the following error may occur since add-ins are disabled on the site by default.
"Error occurred in deployment step 'Install app for SharePoint': Failed to install app for SharePoint. Please see the output window for details."
Steps for creating SharePoint Hosted Add-ins:
We shall analyze the following steps to get a better understanding about SharePoint hosted add-ins:-
1) Creating a new project
2) Understanding the project folder structure
3) Deploying the add-in
4) Customizing the add-in
1) Creating a new project
First of all, create a new project in visual studio 2015 selecting SharePoint Add-in located in Office/SharePoint->Web Add-ins as show in the following image.
Specify the Site collection where the add-in should be deployed and hosting method as SharePoint hosted. Click Next to continue.
Specify the version of SharePoint that will host the add-in. Click Finish to continue.
The project will be created and the add-in is ready for customization and deployment.
Note: The following error may occur while creating for the add-in first time in Visual Studio 2015 if the office developer tool targeted to a SharePoint version different to the one installed.
1) Unhandled exception occurred while calling method 'ProjectEvents_Initialized' of type 'Microsoft.VisualStudio.SharePoint.AppManifestRefactoring, Microsoft.VisualStudio.SharePoint.Project, Version=14.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a'. Exception: System.NullReferenceException. Message: Object reference not set to an instance of an object.
2)The required version of SharePoint Foundation or SharePoint Server is not installed on this system. The target version of the SharePoint project is 15.0.
In such cases, uninstall the office developer tools, restart the server and install the latest version of office developer tools downloaded from here.
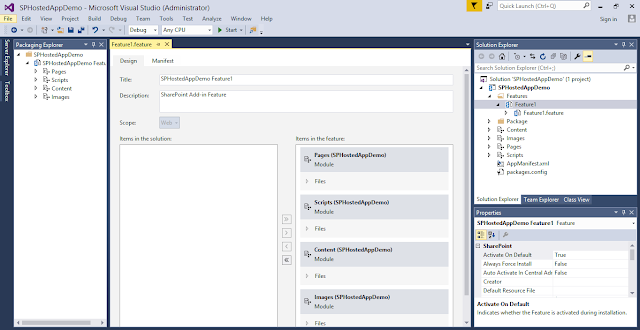
2) Understanding the Project folder structure
Now that the project has been created, first of all, let's discuss about the components inside the add-in at the time of creation.
Feature: The provisioning of all the contents inside the add-in website is done by the web scoped feature inside this folder.
Package: This folder contains the package for the deployment of add-in on the target site.
Content: Custom CSS styles related to the add-in are deployed from this folder.
Images: All the images related to the add-in are deployed from this folder. Includes AppIcon.png file, which is the default icon of your app.
Scripts: Includes JavaScript files for deploying jQuery scripts, some JavaScript references, and the App.js file, which is the JavaScript Client Object Model entry point of the add-in.
AppManifest.xml : All the configuration and deployment information related to the add-in is included in this file.
packages.config : This file consists of the information about the packages referenced by the Visual Studio project such as jQuery packages and so on.
3) Deploying the Add-in
Without making an changes, straightaway deploy the solution.
Open the output window and you will see the status of the deployment.
Once the add-in is successfully deployed you can see that the add-in is listed in the Site Contents page.
Click on the add-in and you will be prompted whether you trust this add-in. Click Trust It button.
Note: You might run into a scenario where you are prompted for credentials and you won't be able to log in to the app page even after providing your credentials multiple times. You can find the work around here.
You will be redirected to the app page (Default.aspx page that you saw in the Pages folder in the project).
4) Customizing the Add-in
Open the AppManifest.xml and change the default Icon URL to custom icon.
The code for customizing the add-in is implemented inside App.js. By default is displays "Hello user name". You can write your own custom code for business logic.
Deploy the add-in and you will see that the icon for our add-in has changed to the one we provided in the AppManifest.xml.
Go to the add-in by clicking on the icon. You will see the custom section is displayed that we implemented in the Default.aspx page.
This is just a sample add-in for demonstrating the steps for creation. Hope you like this post!
Pre-requisites
1) An environment for apps must be properly configured. See detailed steps here.
2) A SharePoint App Catalog site must be created for publishing the add-in (Not mandatory in dev environment). See detailed steps here.
3) MS Office Developer Tools for Visual Studio 2015 must be installed else the project templates for add-ins will not be visible. You can download it here.
4) Visual Studio 2015 must be opened in "run as administrator" mode.
5) The user account used for deploying the solution should not be "System Account".
Note: If an apps environment is not configured properly, the following error may occur since add-ins are disabled on the site by default.
"Error occurred in deployment step 'Install app for SharePoint': Failed to install app for SharePoint. Please see the output window for details."
We shall analyze the following steps to get a better understanding about SharePoint hosted add-ins:-
1) Creating a new project
2) Understanding the project folder structure
3) Deploying the add-in
4) Customizing the add-in
1) Creating a new project
First of all, create a new project in visual studio 2015 selecting SharePoint Add-in located in Office/SharePoint->Web Add-ins as show in the following image.
Specify the Site collection where the add-in should be deployed and hosting method as SharePoint hosted. Click Next to continue.
Specify the version of SharePoint that will host the add-in. Click Finish to continue.
The project will be created and the add-in is ready for customization and deployment.
Note: The following error may occur while creating for the add-in first time in Visual Studio 2015 if the office developer tool targeted to a SharePoint version different to the one installed.
1) Unhandled exception occurred while calling method 'ProjectEvents_Initialized' of type 'Microsoft.VisualStudio.SharePoint.AppManifestRefactoring, Microsoft.VisualStudio.SharePoint.Project, Version=14.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a'. Exception: System.NullReferenceException. Message: Object reference not set to an instance of an object.
2)The required version of SharePoint Foundation or SharePoint Server is not installed on this system. The target version of the SharePoint project is 15.0.
In such cases, uninstall the office developer tools, restart the server and install the latest version of office developer tools downloaded from here.
2) Understanding the Project folder structure
Now that the project has been created, first of all, let's discuss about the components inside the add-in at the time of creation.
Feature: The provisioning of all the contents inside the add-in website is done by the web scoped feature inside this folder.
Content: Custom CSS styles related to the add-in are deployed from this folder.
Images: All the images related to the add-in are deployed from this folder. Includes AppIcon.png file, which is the default icon of your app.
Pages: Consists of a Module feature which deploys all the pages of the target website. The project template creates a Default.aspx page by default.
packages.config : This file consists of the information about the packages referenced by the Visual Studio project such as jQuery packages and so on.
3) Deploying the Add-in
Without making an changes, straightaway deploy the solution.
Open the output window and you will see the status of the deployment.
Once the add-in is successfully deployed you can see that the add-in is listed in the Site Contents page.
Click on the add-in and you will be prompted whether you trust this add-in. Click Trust It button.
Note: You might run into a scenario where you are prompted for credentials and you won't be able to log in to the app page even after providing your credentials multiple times. You can find the work around here.
You will be redirected to the app page (Default.aspx page that you saw in the Pages folder in the project).
4) Customizing the Add-in
Open the Default.aspx page in our project and modify the PlaceHolderMain contents as follows.
Open the AppManifest.xml and change the default Icon URL to custom icon.
The code for customizing the add-in is implemented inside App.js. By default is displays "Hello user name". You can write your own custom code for business logic.
Go to the add-in by clicking on the icon. You will see the custom section is displayed that we implemented in the Default.aspx page.






















Whoa awesome detail - ftw - awesome !!!! Please don't stop writing more articles !
ReplyDelete