Overview
In the previous post we saw the main components and properties of a feature. In this post we will take a closer look into features by creating a simple feature using Visual studio 2010 which deploys a custom site page.
Steps for creating a SP 2010 feature using VS 2010
Following are the steps for creating, deploying and activating a SharePoint 2010 feature using Visual Studio 2010.
1) Create a new empty project named SharePoint2010FeatureDemo.
2) Right click on the Features folder and add a new feature
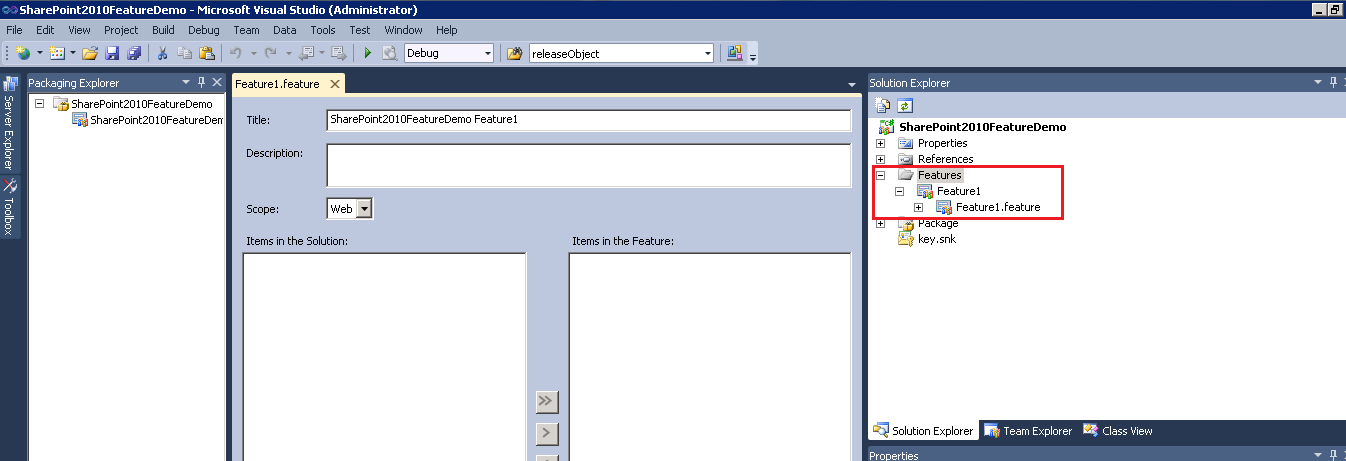
3) A new feature named Feature1 will be added with supporting files as shown in the figure below.
4) In SharePoint 2010, there is a Feature manifest design view, where you can add the title, scope and items (element manifest, modules etc) in the feature.
5) Also, if you click on the manifest tab, you can see the feature manifest in xml format.
6) Now right click on the solution and add a new module named MyCustomModule.
7) By default, 2 helper files will be included when the module is added. First one is the Elements.xml (which includes the path and virtual url for Sample.txt) and second is the sample.txt which is just a simple text file.
8) Rename the Sample.txt to MyCustomSitePage.aspx and add the following mark-up inside it.
MyCustomSitePage.aspx Markup
<%@ Page MasterPageFile="~masterurl/default.master" meta:progid="SharePoint.WebPartPage.Document" %>
<asp:Content ID="title" runat="server" ContentPlaceHolderID="PlaceHolderPageTitle">
My Custom Site Page
</asp:Content>
<asp:Content ID="addhead" runat="server" ContentPlaceHolderID="PlaceHolderAdditionalPageHead">
</asp:Content>
<asp:Content ID="Content1" runat="server" ContentPlaceHolderID="PlaceHolderMain">
<h3>Welcome to My Custom Site Page</h3>
</asp:Content>
9) Rename the Feature title to FeatureDemo, change the scope to Site and add the module to the feature via the design view.
Feature.xml Markup
<Feature xmlns="http://schemas.microsoft.com/sharepoint/" Title="FeaturesDemo" Id="75de0c0a-9f9f-4033-a708-c168bf14ba96" Scope="Site">
<ElementManifests>
<ElementManifest Location="MyCustomModule\Elements.xml" />
<ElementFile Location="MyCustomModule\MyCustomSitePage.aspx" />
</ElementManifests>
</Feature>
10) Make the changes as follows in the Module.
i) Add Url attribute in the Module element which specifies the location (SitePages) of the custom site page.
ii) Add Url attribute in the File element which specifies the file name (MyCustomSitePage.aspx) of the custom site page.
Elements.xml Markup
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="MyCustomModule" Url="SitePages">
<File Path="MyCustomModule\MyCustomSitePage.aspx" Url="MyCustomSitePage.aspx" Type="Ghostable" />
</Module>
</Elements>
11) Click on Build->Deploy to deploy the feature. By default activateOnDefault attribute will be true and the feature will automatically get activated. Click on the following url and you can see the custom master page that we deployed. (http://sptechbytes:3000/SitePages/MyCustomSitePage.aspx).
What changes happened after deploying the feature
1) 14 Hive - A new folder in 14 Hive will be created as ProjectName_FeatureFileName. In our case following is the folder created. You can change the naming convention in the feature properties window.
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\FEATURES\SharePoint2010FeaturesDemo_Feature1
2) Feature.xml - Inside the Feature folder there will be Feature.xml which is the feature manifest file and MyCustomModule folder.
3) Module - MyCustomModule folder will consist of 2 files.
i) Elements.xml which is the element manifest file.
ii) MyCustomSitePage.aspx which is the custom site page that we deployed.
4) GAC - Just like any other SharePoint server side component, the project dll is deployed to the GAC.
5) Site Collection - Go to Site Settings page and click on Site Collection Features link.
6) Feature Installed and Activated - You can see that the feature named FeatureDemo has been installed and activated in the Site Collection.
So here we have discussed how to create and feature and deploy it through visual studio 2010. In the next post we will deploy, install and activate feature using the STSADM command and also discuss about solution packages.
References
1) Microsoft SharePoint 2010 Developer Reference, by Paolo Pialorsi - Book
In the previous post we saw the main components and properties of a feature. In this post we will take a closer look into features by creating a simple feature using Visual studio 2010 which deploys a custom site page.
Steps for creating a SP 2010 feature using VS 2010
Following are the steps for creating, deploying and activating a SharePoint 2010 feature using Visual Studio 2010.
1) Create a new empty project named SharePoint2010FeatureDemo.
2) Right click on the Features folder and add a new feature
3) A new feature named Feature1 will be added with supporting files as shown in the figure below.
4) In SharePoint 2010, there is a Feature manifest design view, where you can add the title, scope and items (element manifest, modules etc) in the feature.
5) Also, if you click on the manifest tab, you can see the feature manifest in xml format.
6) Now right click on the solution and add a new module named MyCustomModule.
7) By default, 2 helper files will be included when the module is added. First one is the Elements.xml (which includes the path and virtual url for Sample.txt) and second is the sample.txt which is just a simple text file.
8) Rename the Sample.txt to MyCustomSitePage.aspx and add the following mark-up inside it.
MyCustomSitePage.aspx Markup
<%@ Page MasterPageFile="~masterurl/default.master" meta:progid="SharePoint.WebPartPage.Document" %>
<asp:Content ID="title" runat="server" ContentPlaceHolderID="PlaceHolderPageTitle">
My Custom Site Page
</asp:Content>
<asp:Content ID="addhead" runat="server" ContentPlaceHolderID="PlaceHolderAdditionalPageHead">
</asp:Content>
<asp:Content ID="Content1" runat="server" ContentPlaceHolderID="PlaceHolderMain">
<h3>Welcome to My Custom Site Page</h3>
</asp:Content>
9) Rename the Feature title to FeatureDemo, change the scope to Site and add the module to the feature via the design view.
The same activities mentioned in the above step can also be done through the Feature manifest tab. Edit the feature manifest in xml view and add the Element Manifest inside Feature tag as follows.
Feature.xml Markup
<Feature xmlns="http://schemas.microsoft.com/sharepoint/" Title="FeaturesDemo" Id="75de0c0a-9f9f-4033-a708-c168bf14ba96" Scope="Site">
<ElementManifests>
<ElementManifest Location="MyCustomModule\Elements.xml" />
<ElementFile Location="MyCustomModule\MyCustomSitePage.aspx" />
</ElementManifests>
</Feature>
10) Make the changes as follows in the Module.
i) Add Url attribute in the Module element which specifies the location (SitePages) of the custom site page.
ii) Add Url attribute in the File element which specifies the file name (MyCustomSitePage.aspx) of the custom site page.
From the following figure you can easily figure out the url that will be formed.
(http://sptectbytes:3000/SitePages/MyCustomSitePage.aspx)
Elements.xml Markup
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="MyCustomModule" Url="SitePages">
<File Path="MyCustomModule\MyCustomSitePage.aspx" Url="MyCustomSitePage.aspx" Type="Ghostable" />
</Module>
</Elements>
11) Click on Build->Deploy to deploy the feature. By default activateOnDefault attribute will be true and the feature will automatically get activated. Click on the following url and you can see the custom master page that we deployed. (http://sptechbytes:3000/SitePages/MyCustomSitePage.aspx).
What changes happened after deploying the feature
1) 14 Hive - A new folder in 14 Hive will be created as ProjectName_FeatureFileName. In our case following is the folder created. You can change the naming convention in the feature properties window.
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\FEATURES\SharePoint2010FeaturesDemo_Feature1
2) Feature.xml - Inside the Feature folder there will be Feature.xml which is the feature manifest file and MyCustomModule folder.
3) Module - MyCustomModule folder will consist of 2 files.
i) Elements.xml which is the element manifest file.
ii) MyCustomSitePage.aspx which is the custom site page that we deployed.
4) GAC - Just like any other SharePoint server side component, the project dll is deployed to the GAC.
5) Site Collection - Go to Site Settings page and click on Site Collection Features link.
6) Feature Installed and Activated - You can see that the feature named FeatureDemo has been installed and activated in the Site Collection.
So here we have discussed how to create and feature and deploy it through visual studio 2010. In the next post we will deploy, install and activate feature using the STSADM command and also discuss about solution packages.
References
1) Microsoft SharePoint 2010 Developer Reference, by Paolo Pialorsi - Book



















Nice One Neal....
ReplyDeleteThanks Man..SPS 2010 Feature explained well..
ReplyDeleteThanks a lot! I am glad you liked it!
ReplyDeleteGreat post Neal
ReplyDeleteThanks!
DeleteThanks bro..
ReplyDeleteGreat Post, People who are searching for Feature creation in sharepoint 2013 can find a article in http://sharepointsolutions-sudheer.blogspot.in/2014/09/create-features-in-sharepoint.html
ReplyDelete