We have already seen the different ways to create an app (SharePoint-Hosted, Provider-Hosted and Auto-Hosted).
Now we will take one step further and create an App Part which allows an app to be displayed inside a reusable webpart(rendered as an Iframe for displaying the app).
First of all, create a new project in visual studio 2012 selecting Apps for SharePoint 2013 located in Office/SharePoint->Apps as show in the following image.
Enter a suitable title, specify the Site collection where the app should be deployed and select SharePoint hosted. Click Finish to continue.
Right click on the project and select Add->New Item.
Select Client Web Part (Host Web), enter a suitable name and click Add button.
You will be prompted to choose one the following options: Create a new webpart page or Select existing page. We will go ahead by creating a new webpart page.
Note:- If you select the existing default.aspx page, you might run into an error indicating that the webpart isnot safe since it is wiki page. In this case you must add the following markup in the page.
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<WebPartPages:AllowFraming runat="server" />
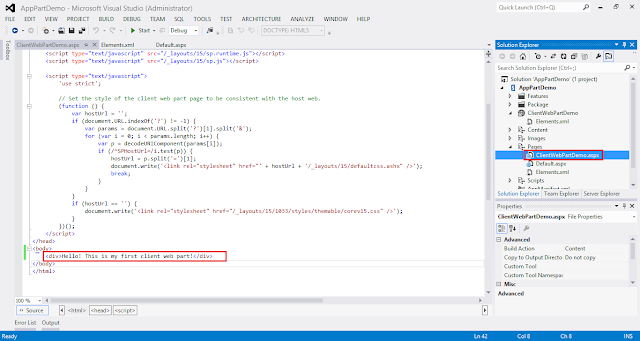
The new webpart page will be created in the Pages folder as show in the figure below. Add some sample text to check the functionality.
Go to the newly created client web part. Give a suitable Title and set the source as the newly created web part page (set by default but you can change).
Deploy the solution
Go to the site where the app is deployed.
Choose the page where you wish to display the app part and open in edit mode.
Click on Add new webpart and select the app part you deployed as follows.
Select App Part->Client Web part Name
You will notice that the app part is now available on the page. It is nothing but an Iframe that displays the new webpart page that we created for the client web part.
Hope this post helps!
Now we will take one step further and create an App Part which allows an app to be displayed inside a reusable webpart(rendered as an Iframe for displaying the app).
First of all, create a new project in visual studio 2012 selecting Apps for SharePoint 2013 located in Office/SharePoint->Apps as show in the following image.
Right click on the project and select Add->New Item.
Select Client Web Part (Host Web), enter a suitable name and click Add button.
You will be prompted to choose one the following options: Create a new webpart page or Select existing page. We will go ahead by creating a new webpart page.
Note:- If you select the existing default.aspx page, you might run into an error indicating that the webpart isnot safe since it is wiki page. In this case you must add the following markup in the page.
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<WebPartPages:AllowFraming runat="server" />
The new webpart page will be created in the Pages folder as show in the figure below. Add some sample text to check the functionality.
Go to the newly created client web part. Give a suitable Title and set the source as the newly created web part page (set by default but you can change).
Deploy the solution
Go to the site where the app is deployed.
Click on Add new webpart and select the app part you deployed as follows.
Select App Part->Client Web part Name
You will notice that the app part is now available on the page. It is nothing but an Iframe that displays the new webpart page that we created for the client web part.
Hope this post helps!












This is great, Neal!
ReplyDelete