Overview
Visual webparts wraps asp.net user control inside a classic webpart, so that programmer could work on .ascx file as for any other web project instead to have to resort to programmatically create the controls via the CreateChildControl method.Visual webparts evolved in SharePoint 2010 and can be used for easily creating webparts with rich UI. But the performance is somewhat less compared to classic webparts, since there is an overhead of loading the user controls.
Creating a Visual Webpart
Following are the steps for creating a Visual Webpart.
1) Open Visual Studio 2012 and select "New Project->SharePoint Solutions". The following window will open displaying all SharePoint project templates. Select "SharePoint 2013 - Empty Project", give a suitable name and click "Finish".
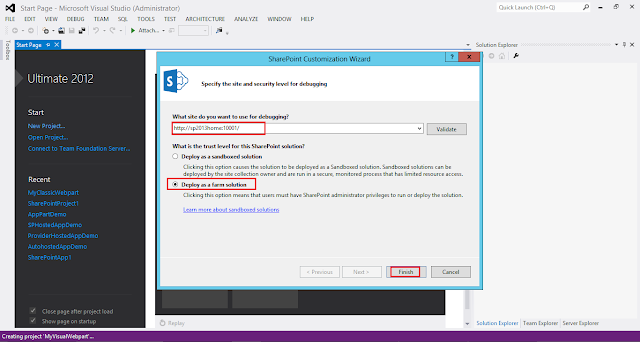
2) Enter the suitable Site collection name for debugging purpose and click the "Finish" button..
Note: Sandboxed Solution option will be disabled since visual web parts can be created only in Farm Solution.
3) For adding the visual webpart, right click on the project and select Add->New Item.
4) The following window will appear. Select Visual Web Part and give a suitable name.
5) When a visual web part is added 2 main components are added.
i) First one is the Web Part ("MyVisualWP" in our case) which contains all the files supporting the web part. It is basically a "User Control" which will be wrapped inside the Web part and rendered in the "CreateChildControl()" event.
ii) Second one is the "Features" component which deploys the web part to the site.
(Note: We will take a closer look into "Features" in the upcoming posts.)
6) In the "MyVisualWp.ascx" user control add an asp.net "Label" control as follows:
7) Select "Build-> Deploy Solution" to deploy the webpart to the site collection that we entered in the "SharePoint Customization Wizard" in the 2nd step.
(Note: For deploying the webpart solution to another site collection or sub-site we must use the STSADM command line tool or SharePoint Management Shell. We will discuss deployment in detail in the upcoming sessions.)
8) Now open the Web part page in "Edit mode" and click "Add a Web Part". The web part "MyVisualWebpart - MyVisualWP" is now available in the web part gallery under "Custom" group. Select the web part and click "Add".
9) Our web part has been created and displays the label that we added in the User Control.
10) Unlike other SharePoint versions, the .ascx file is not deployed to the Hive->Templates->Control Template folder. In SharePoint 2013, the "Deployment type" property for Visual webpart is set to "No Deployment" by default.
11) Now, lets try to display the following list items from a list named "Products" using a asp.net GridView in the user control.
12) Add a GridView control name "gvwProducts".
13) Write the following code in the Page_Load event for fetching list items and binding to the GridView.
14) Deploy the solution refresh the existing web part page. You can see the list items have been fetched and display through GridView.
Note: You might see some additional columns generated which are default SharePoint columns in the List. To display just the required columns, you can use an "SPQuery" as follows
15) Modify code in the Page_Load event for fetching only the column that we want.
16) Now you can see that the GridView displays the items in the "Products" list with only the column that we choose to display.
Hope this post is helpful to you. Thanks!
Visual webparts wraps asp.net user control inside a classic webpart, so that programmer could work on .ascx file as for any other web project instead to have to resort to programmatically create the controls via the CreateChildControl method.Visual webparts evolved in SharePoint 2010 and can be used for easily creating webparts with rich UI. But the performance is somewhat less compared to classic webparts, since there is an overhead of loading the user controls.
Creating a Visual Webpart
Following are the steps for creating a Visual Webpart.
1) Open Visual Studio 2012 and select "New Project->SharePoint Solutions". The following window will open displaying all SharePoint project templates. Select "SharePoint 2013 - Empty Project", give a suitable name and click "Finish".
2) Enter the suitable Site collection name for debugging purpose and click the "Finish" button..
3) For adding the visual webpart, right click on the project and select Add->New Item.
4) The following window will appear. Select Visual Web Part and give a suitable name.
5) When a visual web part is added 2 main components are added.
i) First one is the Web Part ("MyVisualWP" in our case) which contains all the files supporting the web part. It is basically a "User Control" which will be wrapped inside the Web part and rendered in the "CreateChildControl()" event.
ii) Second one is the "Features" component which deploys the web part to the site.
(Note: We will take a closer look into "Features" in the upcoming posts.)
6) In the "MyVisualWp.ascx" user control add an asp.net "Label" control as follows:
7) Select "Build-> Deploy Solution" to deploy the webpart to the site collection that we entered in the "SharePoint Customization Wizard" in the 2nd step.
(Note: For deploying the webpart solution to another site collection or sub-site we must use the STSADM command line tool or SharePoint Management Shell. We will discuss deployment in detail in the upcoming sessions.)
8) Now open the Web part page in "Edit mode" and click "Add a Web Part". The web part "MyVisualWebpart - MyVisualWP" is now available in the web part gallery under "Custom" group. Select the web part and click "Add".
9) Our web part has been created and displays the label that we added in the User Control.
11) Now, lets try to display the following list items from a list named "Products" using a asp.net GridView in the user control.
12) Add a GridView control name "gvwProducts".
13) Write the following code in the Page_Load event for fetching list items and binding to the GridView.
Code Snippet
- protected void Page_Load(object sender, EventArgs e)
- {
- SPSite oSite = SPContext.Current.Site;
- using (SPWeb oWeb = oSite.OpenWeb())
- {
- SPList oList = oWeb.Lists["Products"];
- SPListItemCollection oColl = oList.GetItems();
- gvwProducts.DataSource = oColl.GetDataTable();
- gvwProducts.DataBind();
- }
- }
14) Deploy the solution refresh the existing web part page. You can see the list items have been fetched and display through GridView.
15) Modify code in the Page_Load event for fetching only the column that we want.
Code Snippet
- protected void Page_Load(object sender, EventArgs e)
- {
- SPSite oSite = SPContext.Current.Site;
- using (SPWeb oWeb = oSite.OpenWeb())
- {
- SPQuery oQuery = new SPQuery();
- oQuery.ViewFields = "<FieldRef Name='Title' /><FieldRef Name='Description' /><FieldRef Name='Price' />";
- oQuery.ViewFieldsOnly = true;
- SPList oList = oWeb.Lists["Products"];
- SPListItemCollection oColl = oList.GetItems(oQuery);
- gvwProducts.DataSource = oColl.GetDataTable();
- gvwProducts.DataBind();
- }
- }
16) Now you can see that the GridView displays the items in the "Products" list with only the column that we choose to display.
Hope this post is helpful to you. Thanks!














life saver...thnx alot bro
ReplyDelete